Create Workshop by Hugo Part 2
This part will focus on how to host static webpage created by Hugo online, mainly leverage online cloud services like AWS S3.
Step 1, Hugo build
Assume you already have a hugo website built in Part 1, something like the tempalte. Simly run hugo commend to build the web. It will generate building contens under the public folder. Of course, you can rm -rf public before building, since hugo will NOT remote the previous build.
Step 2, Upload to AWS
Install AWS CLI and have AWS credential setup, now simply upload the whole public folder into AWS S3.
aws s3 cp --recursive public s3://{bucketname}/
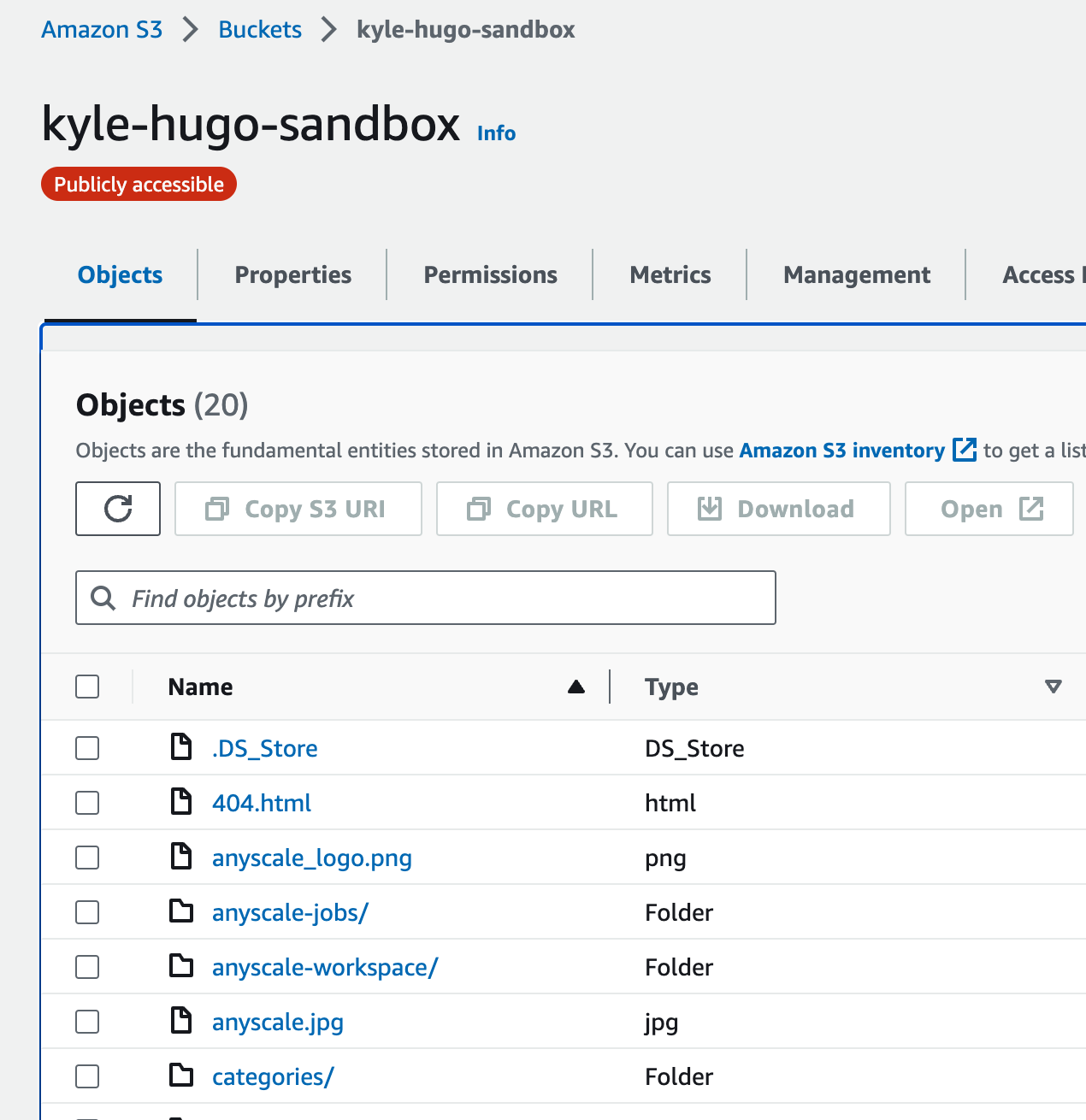
Here is the example of copying files into kyle-hugo-sandbox bucket, which is publickly accessible. (see next step)

Step 3, AWS S3 Bucket configurations
There are 3 sub-steps to configure the S3 bucket with contents from hugo public folder to host the static website.
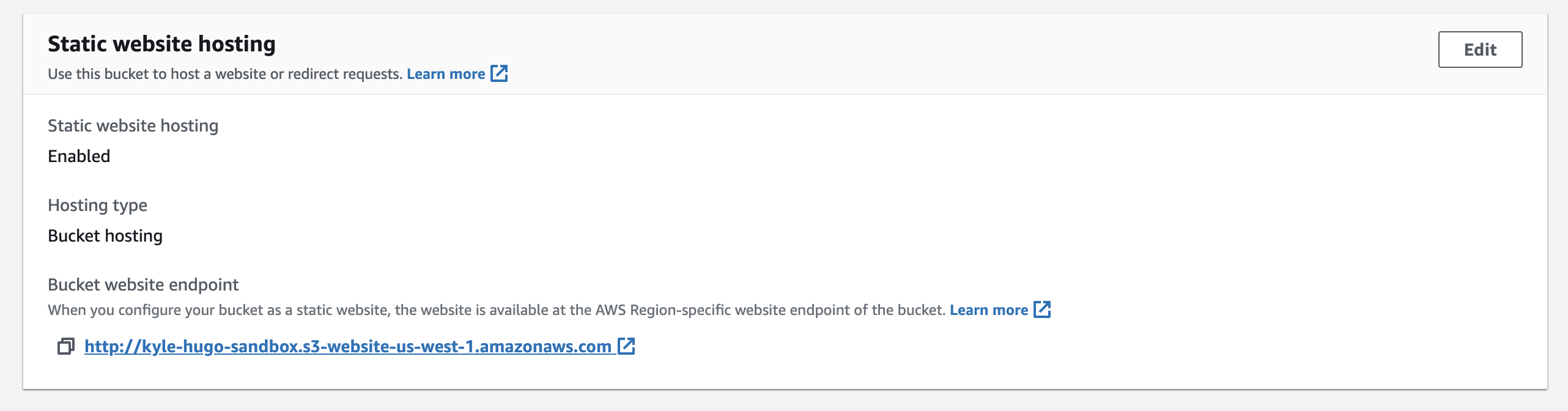
a, Enable the S3 Static website hosting.

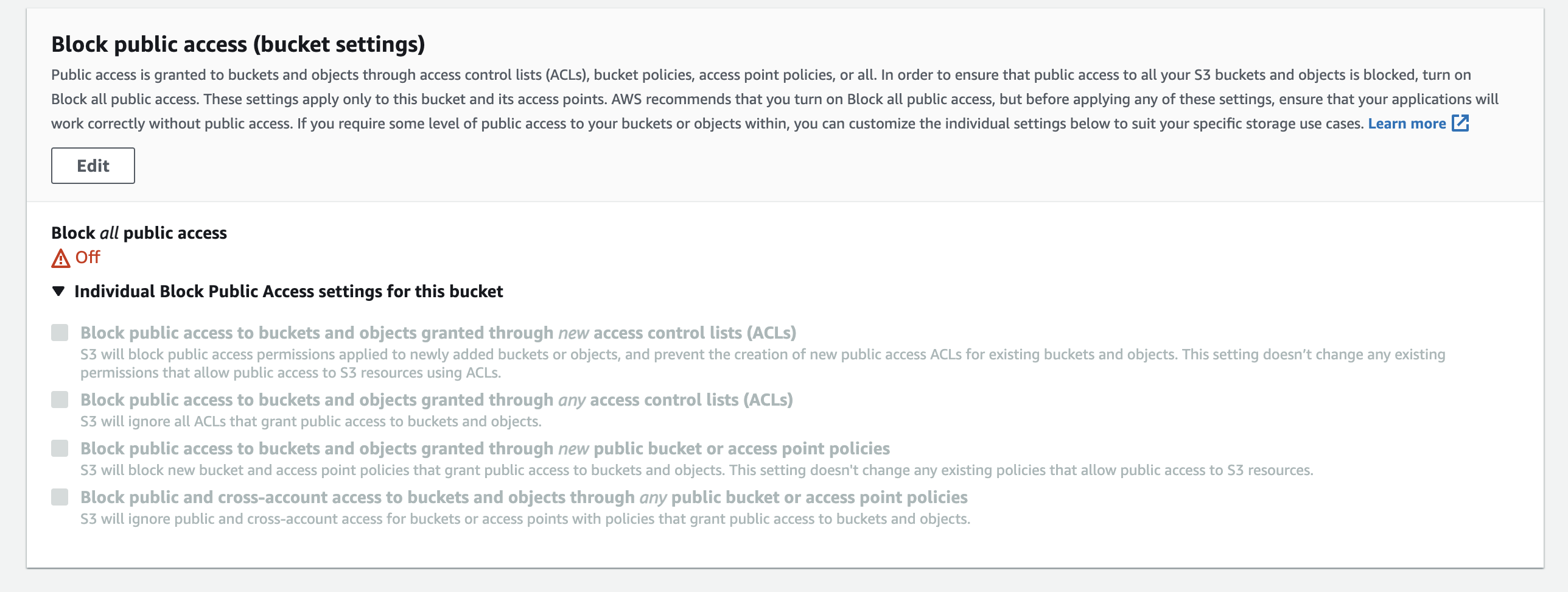
b, Disable Block public access. Please be very cautious about this step, b/c all contents could be public in this folder. So make sure you create a seperated bucket for hosting.

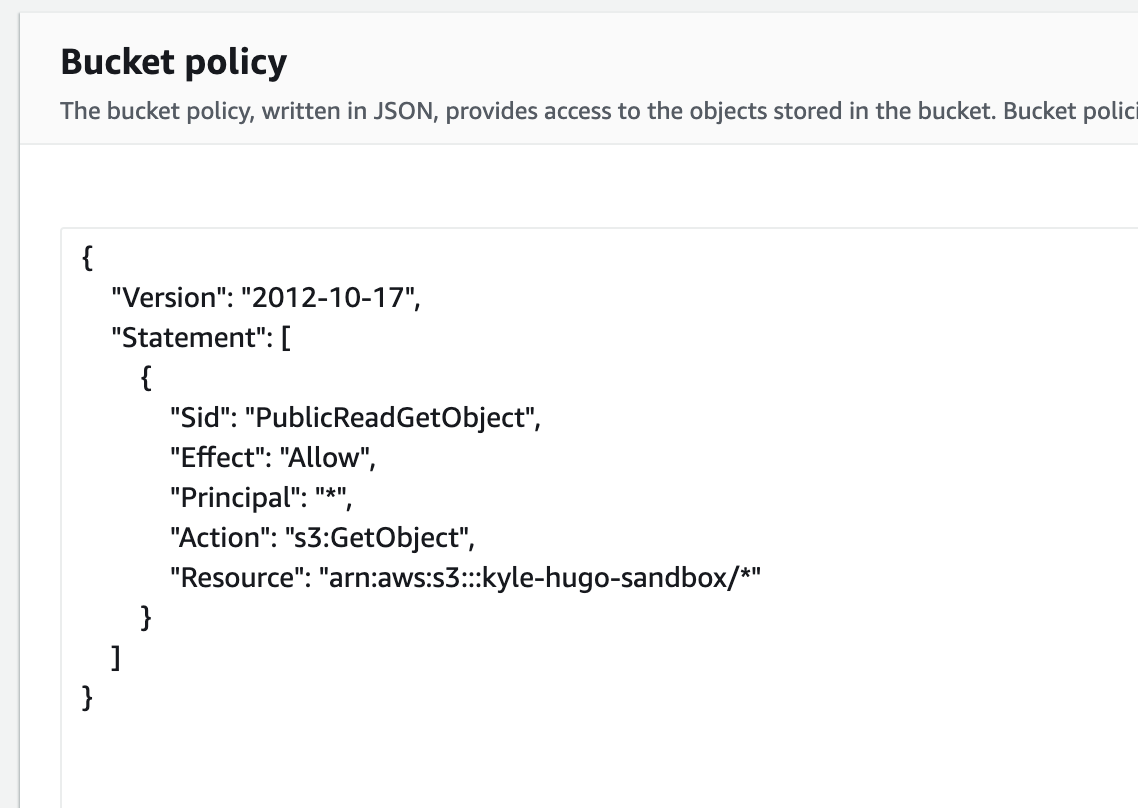
c, Add bucket policy to actually allow the public access.

Now you should be able to access the website by clicking on the link under Static website hosting For example here, the link is http://kyle-hugo-sandbox.s3-website-us-west-1.amazonaws.com